MVVM (Model-View-ViewModel), yazılım geliştirmede kullanılan bir mimari desenidir ve özellikle UI (kullanıcı arayüzü) ile mantık katmanlarını birbirinden ayırmak için kullanılır. Microsoft’un WPF (Windows Presentation Foundation) teknolojisi için ortaya çıkardığı bu desen, günümüzde SwiftUI, Android Jetpack Compose, React gibi birçok modern UI framework’ünde yaygın olarak kullanılıyor.
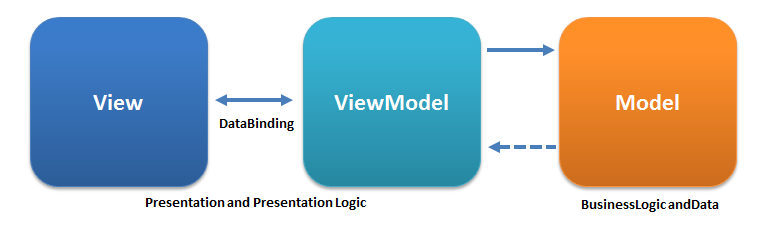
MVVM’yi anlamak için temel katmanlarına bakalım:
- Model: Uygulamanın iş mantığını ve veri modelini temsil eder. Genellikle veritabanı işlemleri veya API çağrıları burada gerçekleşir. Model katmanı yalnızca veri içermeli ve herhangi bir UI bağımlılığı olmamalıdır.
- View: Kullanıcıya gösterilen UI bileşenlerinden oluşur. Kullanıcı etkileşimleri burada gerçekleşir. Ancak View, iş mantığını içermemelidir. UI, yalnızca ViewModel’den aldığı veriyi gösterir ve kullanıcı etkileşimlerini ViewModel’e iletir.
- ViewModel: Model ile View arasındaki köprüdür. Veriyi işler ve View’e uygun formatta sunar. Ayrıca, View’den gelen etkileşimleri işleyerek Model’e iletir. ViewModel genellikle LiveData veya StateFlow gibi reaktif veri yapıları kullanarak View ile Model arasındaki veri akışını yönetir.
Bu yapıyı kullanmanın en büyük avantajlarından biri, UI kodunun iş mantığından tamamen ayrılmasıdır. Böylece test edilebilirlik ve sürdürülebilirlik artar.

İçerik
MVVM’nin Avantajları
- Kodun Daha Temiz Olması: UI kodu ile iş mantığı birbirinden ayrıldığı için daha düzenli bir yapı oluşur. Bu, kodun okunabilirliğini artırır ve büyük projelerde yönetimi kolaylaştırır.
- Test Edilebilirlik: ViewModel, bağımsız olduğu için kolayca birim testleri yazabiliriz. Örneğin, bir ViewModel doğrudan bir API çağrısı yapmıyorsa ve sadece Model’den aldığı veriyi düzenleyip View’e sunuyorsa, test etmek çok daha kolay hale gelir.
- Yeniden Kullanılabilirlik: ViewModel, farklı UI bileşenleriyle tekrar tekrar kullanabileceğiz. Örneğin, hem telefon hem de tablet sürümlerinde aynı ViewModel’i kullanabiliriz.
- Bağımsız UI Geliştirme: Tasarım ve iş mantığı birbirinden bağımsız ilerleyebilir. Böylece bir geliştirici iş mantığını yazarken, bir başkası UI tasarımını geliştirebilir.
MVVM’nin Akış Mantığı
- View, kullanıcıdan bir giriş alır ve bu veriyi ViewModel’e iletir.
- ViewModel, aldığı veriyi işler ve gerekirse Model’e yönlendirir.
- Model, veriyi işleyerek bir yanıt döndürür (veri tabanına kaydeder, API’den bilgi alır vb.).
- ViewModel, güncellenen veriyi View’e iletir.
- View, aldığı güncellenmiş veriyi UI’da gösterir.
Bu sayede veri akışı düzenli ve yönetilebilir bir yapıya sahip olur.
Basit Bir MVVM Örneği
Bir Todo uygulaması düşünelim. Kullanıcı, bir görev listesi ekleyip görüntüleyecek.
1. Model
public class Todo {
private String title;
private boolean completed;
public Todo(String title, boolean completed) {
this.title = title;
this.completed = completed;
}
public String getTitle() {
return title;
}
public boolean isCompleted() {
return completed;
}
}
2. ViewModel
import androidx.lifecycle.LiveData;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
import java.util.ArrayList;
import java.util.List;
public class TodoViewModel extends ViewModel {
private final MutableLiveData<List<Todo>> todos = new MutableLiveData<>();
public TodoViewModel() {
todos.setValue(new ArrayList<>());
}
public LiveData<List<Todo>> getTodos() {
return todos;
}
public void addTodo(String title) {
List<Todo> currentTodos = new ArrayList<>(todos.getValue());
currentTodos.add(new Todo(title, false));
todos.setValue(currentTodos);
}
}
3. View (Android için XML ve Java)
XML
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/todoInput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Yeni görev ekle"/>
<Button
android:id="@+id/addButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ekle"/>
<ListView
android:id="@+id/todoListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
Java (Activity)
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.lifecycle.ViewModelProvider;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TodoViewModel todoViewModel;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
todoViewModel = new ViewModelProvider(this).get(TodoViewModel.class);
EditText todoInput = findViewById(R.id.todoInput);
Button addButton = findViewById(R.id.addButton);
ListView todoListView = findViewById(R.id.todoListView);
adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1);
todoListView.setAdapter(adapter);
todoViewModel.getTodos().observe(this, todos -> {
adapter.clear();
for (Todo todo : todos) {
adapter.add(todo.getTitle());
}
});
addButton.setOnClickListener(view -> {
String task = todoInput.getText().toString();
if (!task.isEmpty()) {
todoViewModel.addTodo(task);
todoInput.setText("");
}
});
}
}
Sonuç
MVVM kullanarak, View (UI) ve iş mantığını birbirinden ayırdık. ViewModel, Model’den aldığı veriyi yöneterek View’e uygun bir şekilde sundu. Böylece UI ile veri katmanını tamamen bağımsız çalışabilir hale getirdik.
Eğer bir Android uygulaması geliştiriyorsan, Jetpack ViewModel, LiveData ve DataBinding kullanarak çok daha temiz bir MVVM mimarisi oluşturabilirsin. Aynı mantığı iOS, Web ve masaüstü uygulamalarında da uygulayabilirsiniz.
Sen de projelerinde MVVM’yi denemek ister misin? Görüşlerini yorumlarda paylaşmayı unutma! 😊